UX Design: CandidApp
In the summer of 2015, over 20 candidates were running for the 2016 U.S. Presidential elections. With an abundance of candidates running for the presidential race, it is very difficult to compare and contrast credentials. Inspired by a multitude of comparison apps in the market and the 2016 Presidential race, I decided to design an application that would allow users to compare and contrast presidential candidates.
My Role
I worked on this project independently as a part of my Masters Program.
User Scenarios
I started this journey by constructing user scenarios for the two primary users of the application: campaign managers and eligible voters.
Comparative Analysis
I reviewed applications that provided comparative features, allowing users to compare and contrast details of multiple products and dimensions. I also analyzed social networking applications, comparing and contrasting features that allowed users to contribute and share content. In addition, I reviewed presidential candidates' websites and social media platforms to identify content requirements for CandidApp.
This comparative analysis helped me draw inspiration from existing applications in the market and shape the content, features and functionality present in CandidApp.
PriceGrabber, Amazon's Price Check
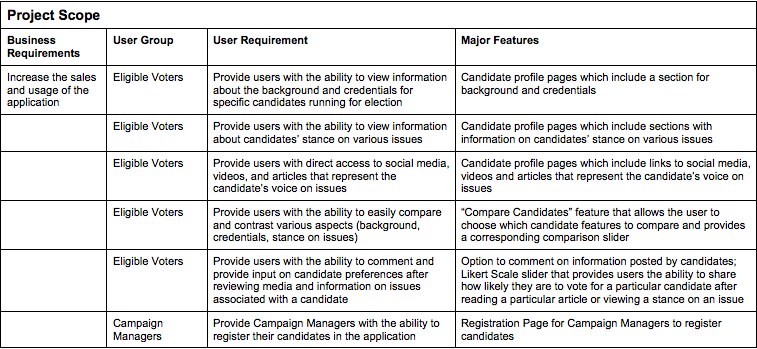
Project Scope
Using the findings from my comparative analysis and the user scenarios constructed, I created a project scope, outlining the features and functionality required for CandidApp.
Project Scope
Sitemap
I constructed a sitemap, outlining the location of features and functionality for both eligible voters and campaign managers on a web-based version of CandidApp.
Sitemap for Eligible Voters
Sitemap for Campaign Managers
Wireframes
I constructed wireframes for both the mobile and desktop platforms of the app.
CandidApp Mobile Wireframes
CandidApp Wireframes for Desktop Platform